面试题
文件操作
网络安全
WS2812驱动程序
中间件
批量重命名
代码规范
C语言数组
ico
easyui
逆向
安卓
能源
短视频
BH1750
天鹰算法优化随机森林多分类
PEFT
tee
TEMU
每日一问
mapboxGL
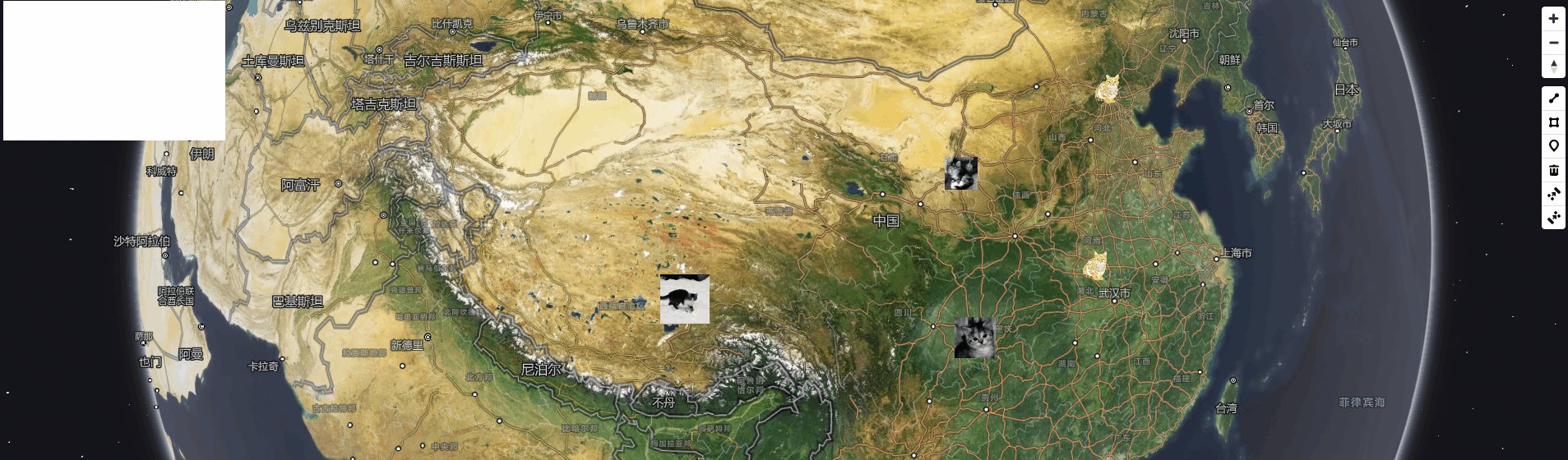
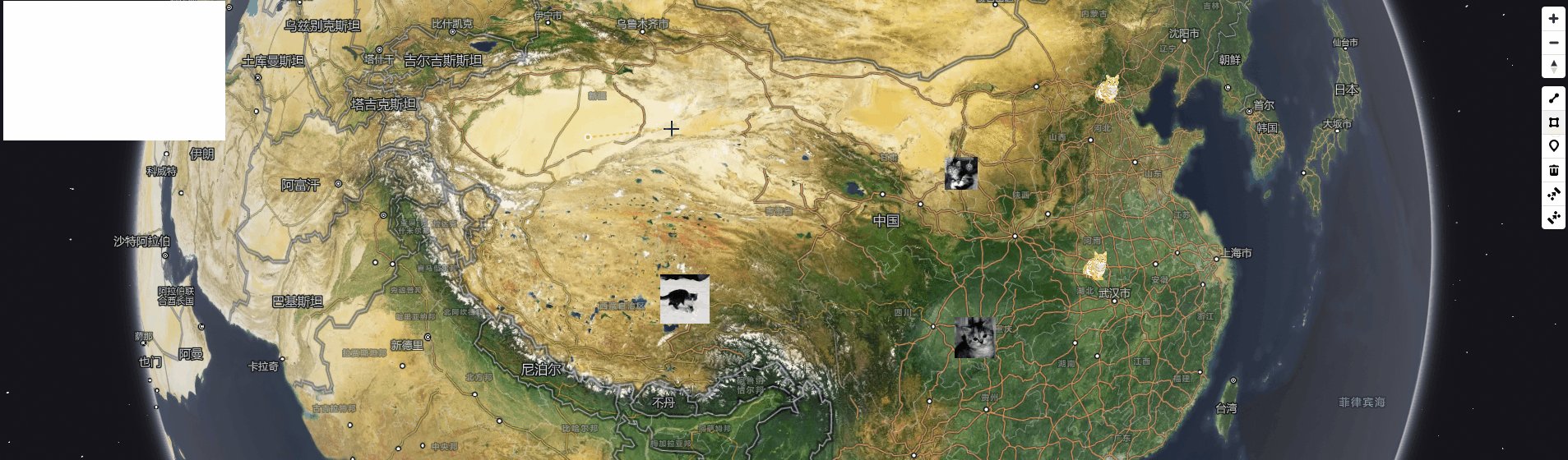
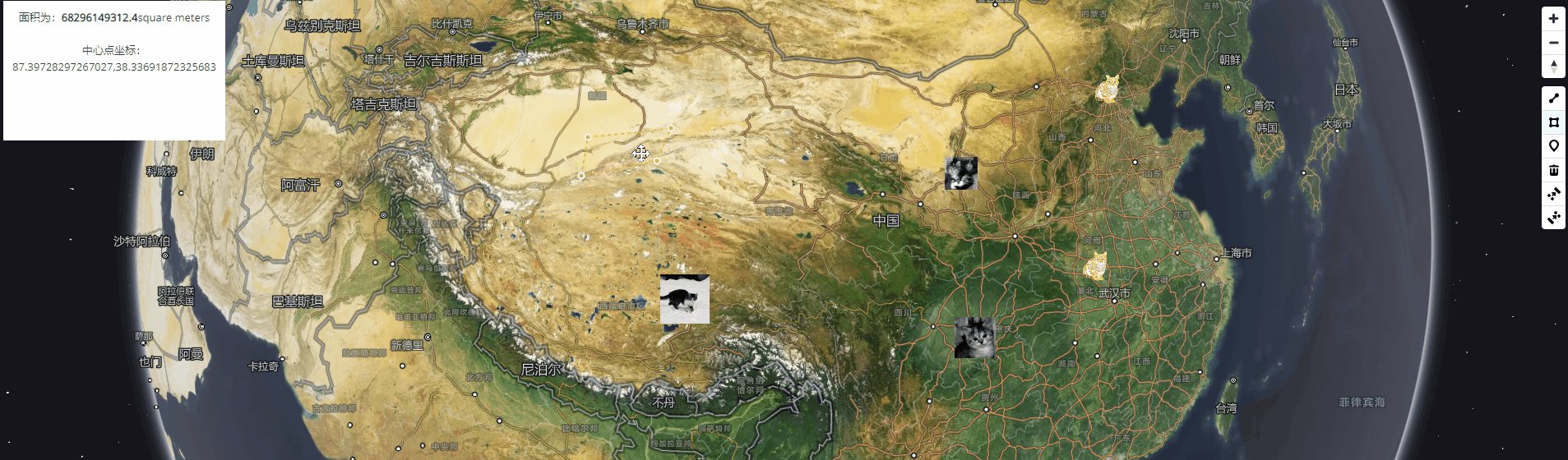
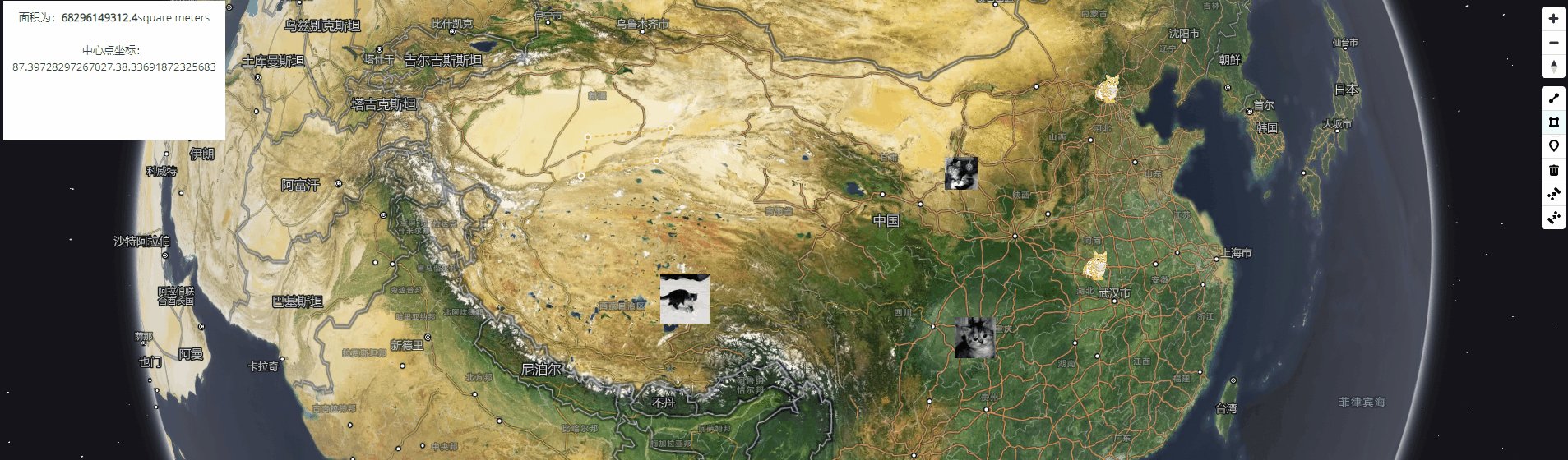
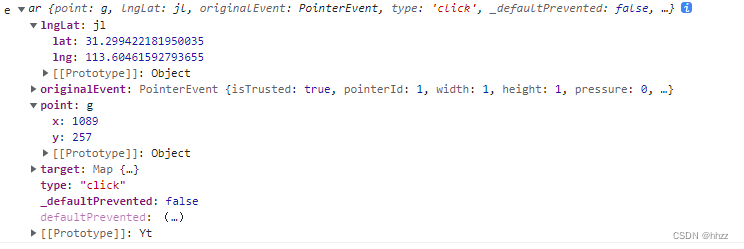
2024/4/11 22:19:23从零开始Vue项目中使用MapboxGL开发三维地图教程(四)改变鼠标style、地图置于单击feature中心、量测距离和polgon面积和中心点坐标
文章目录 1、飞行平移到鼠标点击图层属性的地图中心位置2、当鼠标光标进入“圆”图层中的某个要素时,将其更改为指针3、量测距离4、量测area面积和中心点坐标 1、飞行平移到鼠标点击图层属性的地图中心位置 //鼠标点击事件map.on("click", "iconImag…
从零开始Vue项目中使用MapboxGL开发三维地图教程(三)添加全屏,缩放旋转和比例控制面板以及自定义图标、标记点击弹窗、地图平移等功能
文章目录 1、添加各种控制面板1.1、添加全屏1.2、缩放旋转控制1.3、比例尺 2、获取并显示鼠标移动位置的经纬度坐标3、添加图标3.1、添加图片图层的图标3.2、添加带有标记的自定义图标3.3、悬停时显示弹出窗口 1、添加各种控制面板
1.1、添加全屏 //添加全屏控制this.map.addC…
关于 mapboxgl 的常用方法及效果
给地图标记点
实现效果 /*** 在地图上添加标记点* point: [lng, lat]* color: #83f7a0*/addMarkerOnMap(point, color #83f7a0) {const marker new mapboxgl.Marker({draggable: false,color: color,}).setLngLat(point).addTo(this.map);this.markersList.push(marker);},…
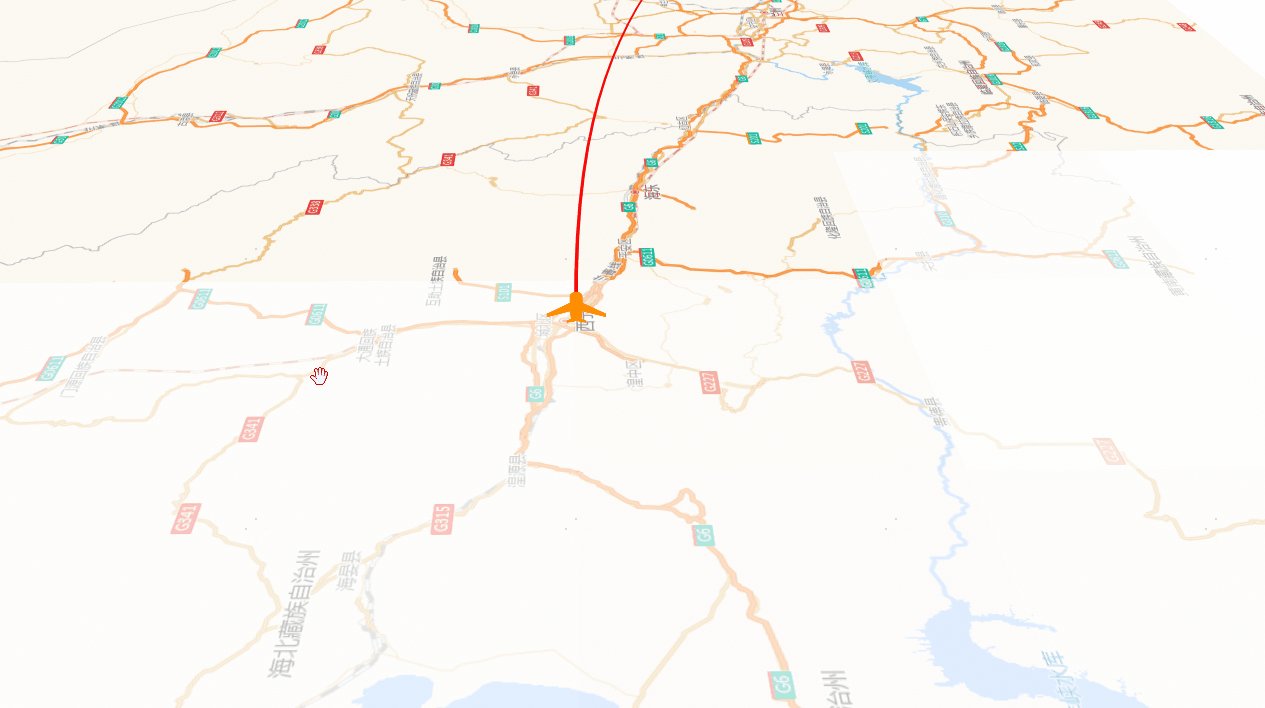
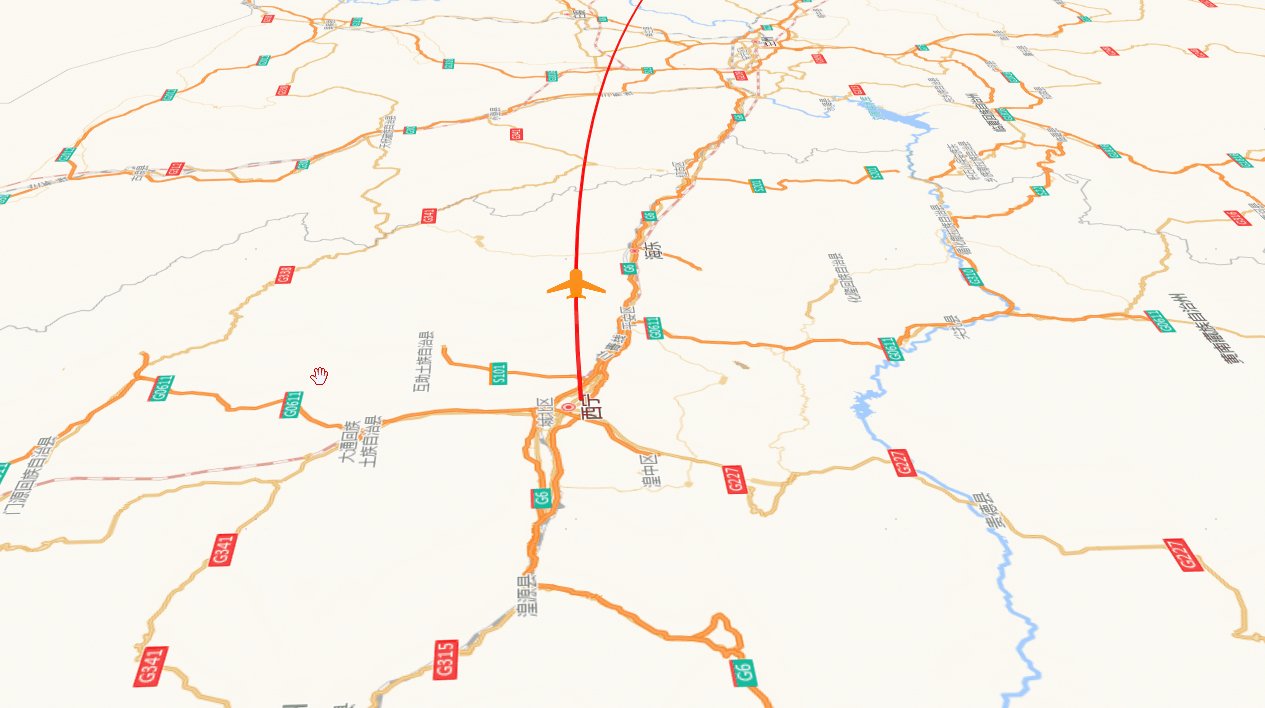
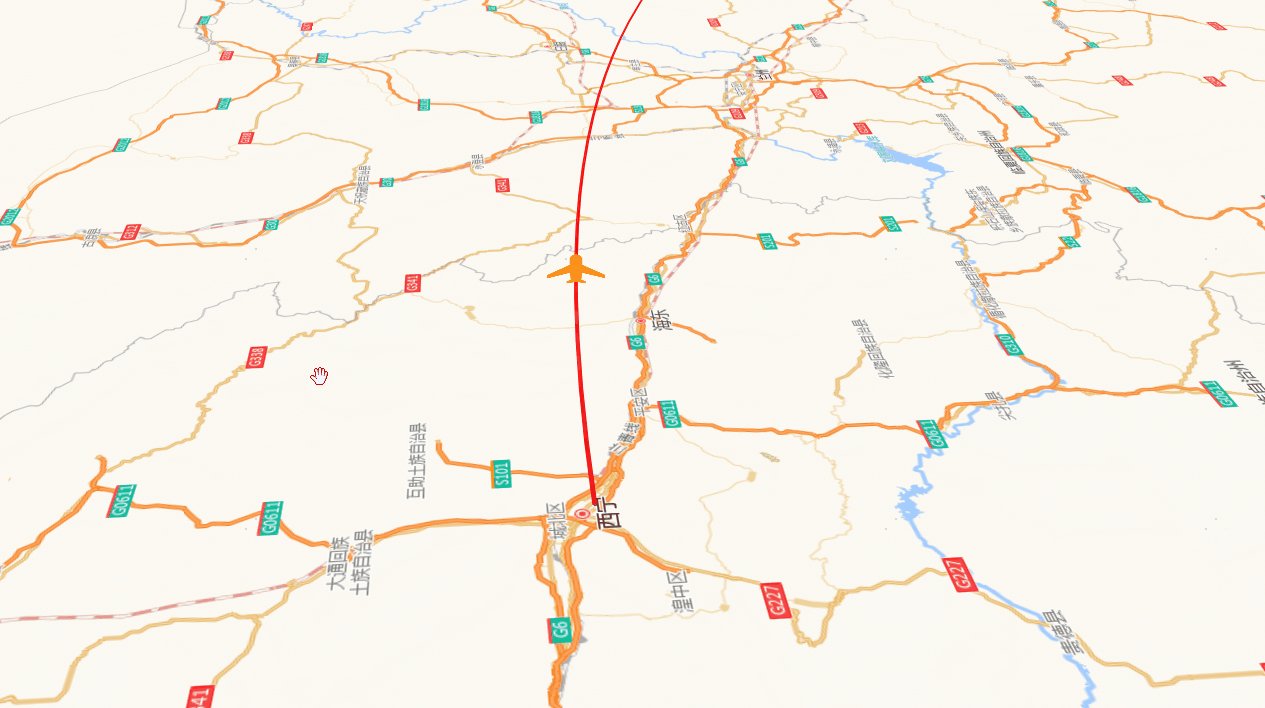
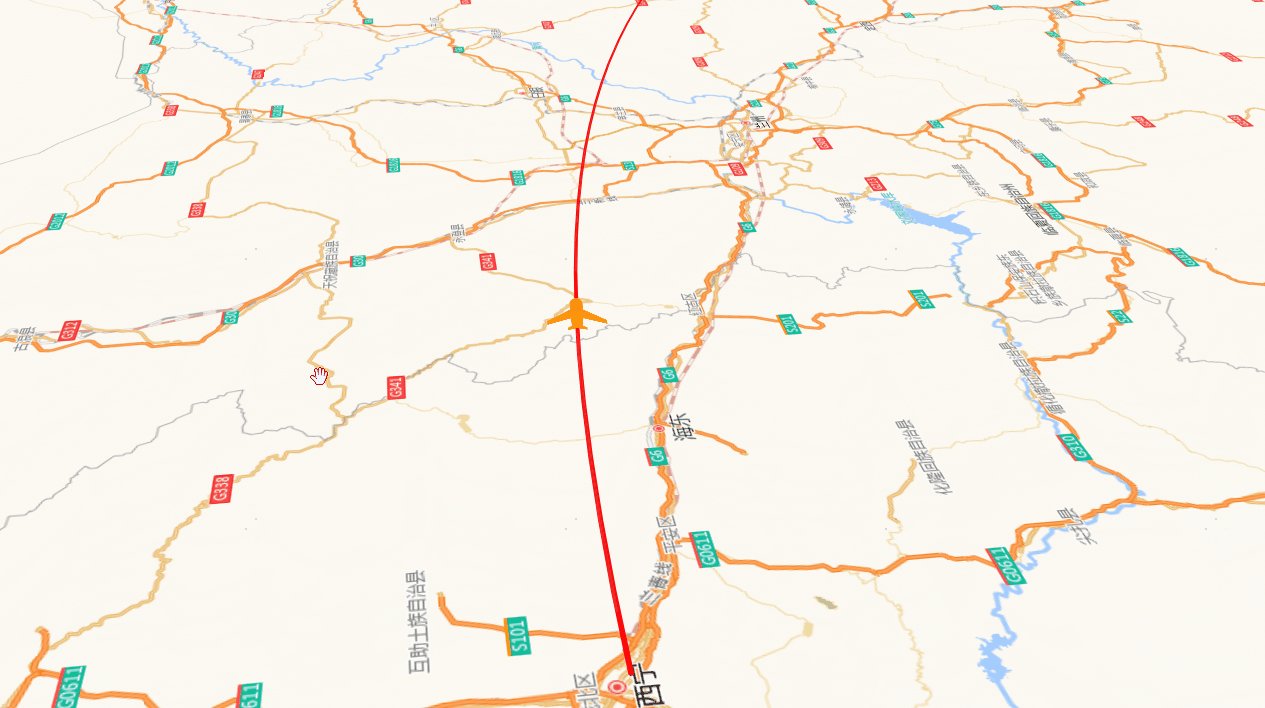
mapboxGL中的航线动画
概述
借用上篇文章中二阶贝塞尔曲线的生成,本文实现mapboxGL中的航线动画。
效果 实现
1. 初始化地图
const from [101.797439042302, 36.5937248286007];
const to [106.9733, 35.217];
const points new ArcLine(from, to);
const line new Geometry(poin…
mapboxGL中的底图切换
概述
底图切换,这么简单的功能还要写一篇文章?值得的,为什么这么说呢?因为mapboxGL的矢量底图有上百个,不同的底图用的样式、图层的名称、图层的内容、字体库、图标库都不一样,尤其是当地图上已经叠加了很…
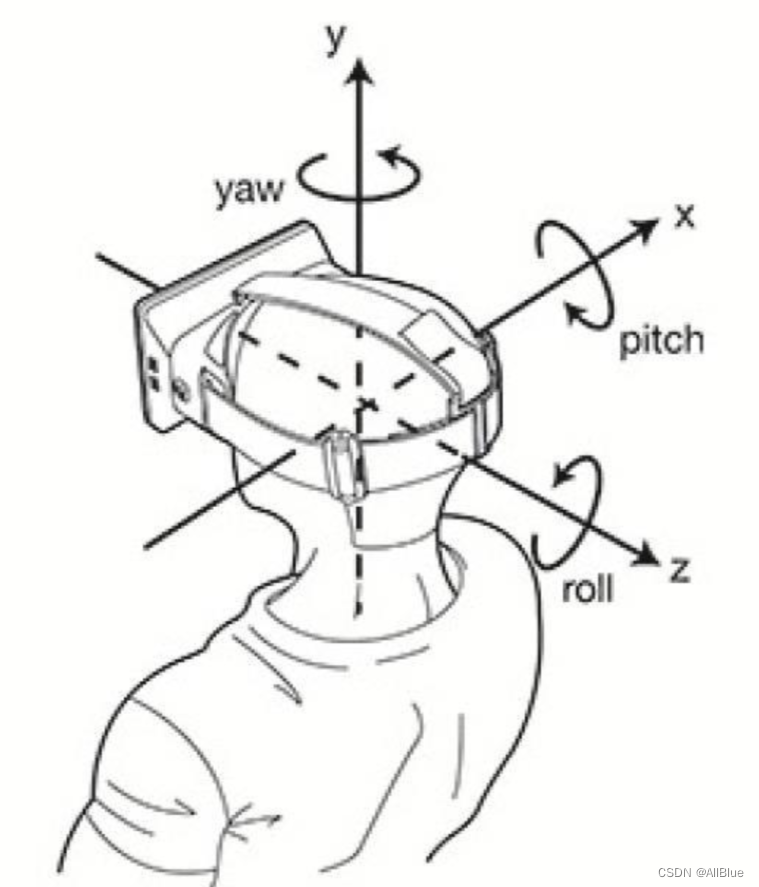
cesium mapboxgl+threebox glb 朝向问题
一、3Dbuilder打开glb 二、cesium在pitch和heading都为0的情况下,不设置模型的朝向 三、mapboxglthreebox在pitch和bearing都为0的情况下,不设置模型的朝向 四、对于地图默认视角,cesium设置pitch-90、heading0的时候和mapboxglthreebox设置p…
从零开始Vue项目中使用MapboxGL开发三维地图教程(二)Mapbox地图样式
Mapbox地图样式 1、Mapbox地图样式定义2、Mapbox默认地图样式3、Mapbox地图样式对象4、切换地图样式的案例 1、Mapbox地图样式定义 Mapbox地图样式:按照Mapbox地图样式规范中描述的模式定义的一个JSON对象,或者是此类JSON的URL。可以接受null值以允许手动…
iClient for Leaflet加载MVT矢量瓦片并注册鼠标事件
作者:刘大 使用背景
需要在前端动态更改地图样式,并高效进行鼠标交互获取要素的业务场景时,我们会采取MVT矢量瓦片来解决此类问题,但是web应用开发已经选用Leaflet地图框架的情况下怎么办呢,这时,我们便可…
vue项目中mapboxgl的几个经典操作代码示例
vue项目中mapboxgl的几个经典操作代码示例 1、创建标记并显示在地图上2、实现插点效果3、实现点选地图上展示位置4、结合 Mapbox GL、ECharts、Element UI 的综合示例15、结合 Mapbox GL、ECharts、Element UI 的综合示例2 1、创建标记并显示在地图上 功能:在地图上…
mapbox结合threeJS载入3d模型,并实现点击事件
https://www.jianshu.com/p/ae8f9b338f80 地址参考代码如下:
<!DOCTYPE html>
<html>
<head><title>Mapbox THREE.js raycaster test</title><meta charsetutf-8><meta name"viewport" content"widthdevice…
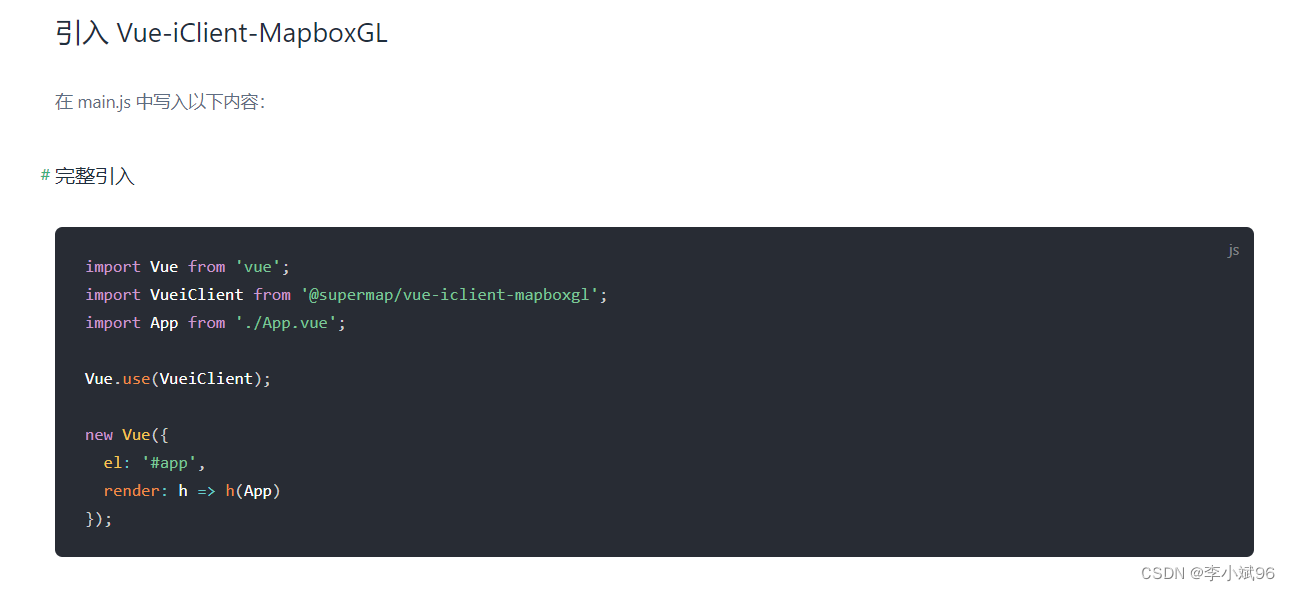
关于 Vue-iClient-MapboxGL 的使用注意事项
官网:https://iclient.supermap.io/web/apis/vue/zh/api/guide/installation.html
关于图的使用,其余的引入步骤不再赘述,仅说注意事项。
推荐使用的是全局引入,也就是完整引入 因为单独引入我踩了不少坑,比如说
cs…
mapboxGL3新特性介绍
概述
8月7日,mapboxGL发布了3版本的更新,本文带大家一起来看看mapboxGL3有哪些新的特性。
新特新 如上图所示,是mapboxGL官网关于新版的介绍,大致翻译如下: 增强了web渲染的质量、便捷程度以及开发人员体验ÿ…